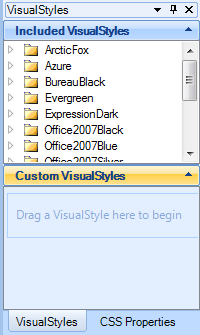
The VisualStyles pane holds two lists: Included VisualStyles and Custom VisualStyles. The VisualStyles pane appears as follows:

The IncludedVisualStyles list holds the original visual styles for each control. From the Included Visual Styles list, you can select a control style to preview in the design pane and control pane, or you can copy a control style to the Custom VisualStyles pane.
To Preview an Included Visual Style
Complete the following steps:
1. Navigate to the VisualStyles pane.
2. Under Included VisualStyles, expand the node for the visual style you want to preview.
The node expands, revealing the controls that can use that visual style.
3. Complete one of the following:
• Click the control name.
OR
• Right-click on the control name to open its context menu and then select View in Foxy VSD.
The selected control appears in the control pane and a preview of the control’s visual style appears in the design pane.
To Copy an Included Visual Style
Complete the following steps:
1. Navigate to the VisualStyles pane.
2. Under Included VisualStyles, expand the node for the visual style you want to preview.
The node expands, revealing the controls that can use that visual style.
3. Complete one of the following:
• Right-click the control name to open its context menu and then select Copy to Custom.
OR
• Click the control and use a drag-and-drop operation to place it into the Custom VisualStyles list.
A custom visual style is created under Custom VisualStyles.
To Copy a Custom Visual Style
1. Navigate to the VisualStyles pane.
2. In the Custom VisualStyles list, right-click the visual style folder to open its context menu and then select Copy.
3. Right-click anywhere within the Custom VisualStyles to open the context menu and then select Paste.
A duplicate of the original visual style appears in the Custom VisualStyles list.
|