In the last step, you modified the style and width of the border that appears surrounds a vertical C1ToolBar control. In this step, you will modify the background color and border color for the vertical C1ToolBar control.
Complete the following steps:
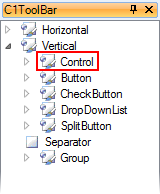
1. In the control pane, make sure that the Control node is still selected.

2. Click the Home tab to reveal its groups of commands.
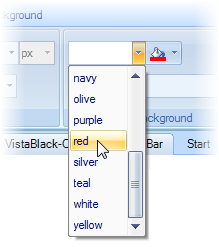
3. In the Background group, click the color picker drop-down arrow and select red.

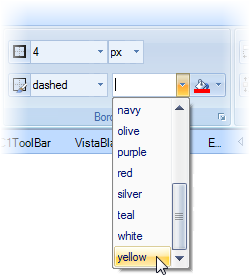
4. In the Border group, click the color picker drop-down arrow and select yellow.

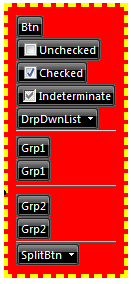
In the design pane, the vertical C1ToolBar will appear as follows:

5. On the Foxy for
ASP.NET toolbar, click the save button  to save your project.
to save your project.
Step 3 of 4 Completed 
In this step, you changed the background color and border color and saved your project. In the next step, you will add your custom visual style to the C1ToolBar control in Visual Studio.
|