This topic describes the steps required to use the Data Engine service for data aggregation in OLAP. In the example below, the PivotEngine component connects the DataEngine data using the Data Engine Service. The PivotPanel control and PivotGrid control binds to the PivotEngine. You can change the view definition in the PivotPanel control. The aggregated data will be obtained from the service. In the example below, the PivotGrid control shows the aggregated data. You can find the detail raw data shown in a grid by double-clicking some cell in the PivotGrid control.
This topic comprises of the following steps:
- Step 1: Create an MVC Application using Visual Studio template
- Step 2: Install the DataEngine Web API
- Step 3: Create a Datasource for OLAP
- Step 4: Configure Startup.cs
- Step 5: Add an OLAP control
- Step 6: Build and Run the Project
Step 1: Create an MVC Application using Visual Studio template
Create an ASP.NET MVC Application using Visual Studio template to enable WebAPI configuration.
- Select File | New | Project.
- Under installed templates, select Visual C# | Web | ASP.NET Web Application (.NET Framework).
- In the New ASP.NET Web Application dialog, select the MVC template.
- Under "Add folders and core references for", check Web API. Click OK.
For more information about licensing, resource registration, and assembly references, see Using Visual Studio Template.
Step 2: Install the DataEngine Web API
Install the DataEngine Web API and C1.WebApi packages from the NuGet server.
- Select GrapeCity from the Package source drop-down, in NuGet Package manager of your application.
- Browse for the DataEngine Web API packages, and install them.

You will see that the following references are added to your Visual Studio project.
C1.WebApi.dllC1.WebApi.DataEngine.dllC1.DataEngine.4.dllSystem.Net.Http.Formatting.dllSystem.Web.Http.dllSystem.Web.Http.Owin.dllSystem.Web.Http.WebHost.dll
Step 3: Create a Datasource for OLAP
Create a new class inside the Models folder to create data source for the OLAP control.
- Add a new class to the folder Models (for example:
ProductData.cs). See Adding controls to know how to add a new model. - Add the following code to the new model to define the classes.
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; namespace OlapSample.Models { public class ProductData { private static Random r = new Random(); public int ID { get; set; } public string Product { get; set; } public string Country { get; set; } public DateTime Date { get; set; } public int Sales { get; set; } public int Downloads { get; set; } public bool Active { get; set; } public double Discount { get; set; } private static int randomInt(int max) { return (int)Math.Floor(r.NextDouble() * (max + 1)); } public static IEnumerable<ProductData> GetData(int cnt) { string[] countries = "China,India,Russia,US,Germany,UK,Japan,Italy,Greece,Spain,Portugal".Split(','); string[] products = "Wijmo,Aoba,Xuni,Olap".Split(','); List<ProductData> result = new List<ProductData>(); for (var i = 0; i < cnt; i++) { result.Add(new ProductData { ID = i, Product = products[randomInt(products.Length - 1)], Country = countries[randomInt(countries.Length - 1)], Date = new DateTime(2015, randomInt(5) + 1, randomInt(27) + 1), Sales = randomInt(10000), Downloads = randomInt(10000), Active = randomInt(1) == 1 ? true : false, Discount = r.NextDouble() }); } return result; } } }
Step 4: Configure Startup.cs
After adding the required references, you need to configure the Startup.cs to fetch the aggregated data from the data engine service.
- In Solution Explorer, select your target project.
- On the Project menu, click Add New Item option.
- In the Add New Item dialog, select Web and then select OWIN Startup class template from the list on right.
- In the Startup.cs file, add the following code inside the Startup class.
using C1.DataEngine; using Microsoft.Owin; using Owin; using System.IO; using System.Linq; using System.Web.Http; using OlapSSAS.Models; [assembly: OwinStartupAttribute(typeof(OlapSSAS.Startup))] namespace OlapSSAS { public partial class Startup { private readonly HttpConfiguration config = GlobalConfiguration.Configuration; private static string DATAPATH = Path.Combine(System.Web.HttpRuntime.AppDomainAppPath, "Data"); public void Configuration(IAppBuilder app) { app.UseDataEngineProviders() .AddDataEngine("complex10", () => { return ProductData.GetData(100000); }) } } }
Step 5: Add an OLAP control
Create a controller and view for OLAP control and follow the below steps to initialize an OLAP control.
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
OlapController). - Click Add.
- Replace the method Index() with the following method.
// GET: SSAS public ActionResult Index() { return View(); }
- From the Solution Explorer, expand the folder Controllers and double click the
OlapController. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
- Click Add to add a view is for the controller. Copy the following code and paste it inside Index.cshtml.
@using C1.Web.Mvc @Html.C1().Scripts().Basic().Olap() @(Html.C1().PivotEngine().Id("dataEngine") .BindService("~/api/dataengine/complex10") .RowFields(pfcb => pfcb.Items("Country")) .ColumnFields(cfcb => cfcb.Items("Product")) .ValueFields(vfcb => vfcb.Items("Sales"))) @Html.C1().PivotPanel().ItemsSourceId("dataSourceEngine") @Html.C1().PivotChart().ItemsSourceId("dataSourceEngine") @Html.C1().PivotGrid().ItemsSourceId("dataSourceEngine")
Razor Copy Code@using C1.Web.Mvc.Grid <c1-pivot-engine id="dataSourceEngine" service-url="~/api/dataengine/complex10"> <c1-view-field-collection c1-property="RowFields" items="Country"></c1-view-field-collection> <c1-view-field-collection c1-property="ColumnFields" items="Product"></c1-view-field-collection> <c1-view-field-collection c1-property="ValueFields" items="Sales"></c1-view-field-collection> </c1-pivot-engine> <c1-pivot-panel items-source-id="dataSourceEngine"></c1-pivot-panel> <c1-pivot-chart items-source-id="dataSourceEngine"></c1-pivot-chart> <c1-pivot-grid items-source-id="dataSourceEngine"></c1-pivot-grid>
Step 6: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.

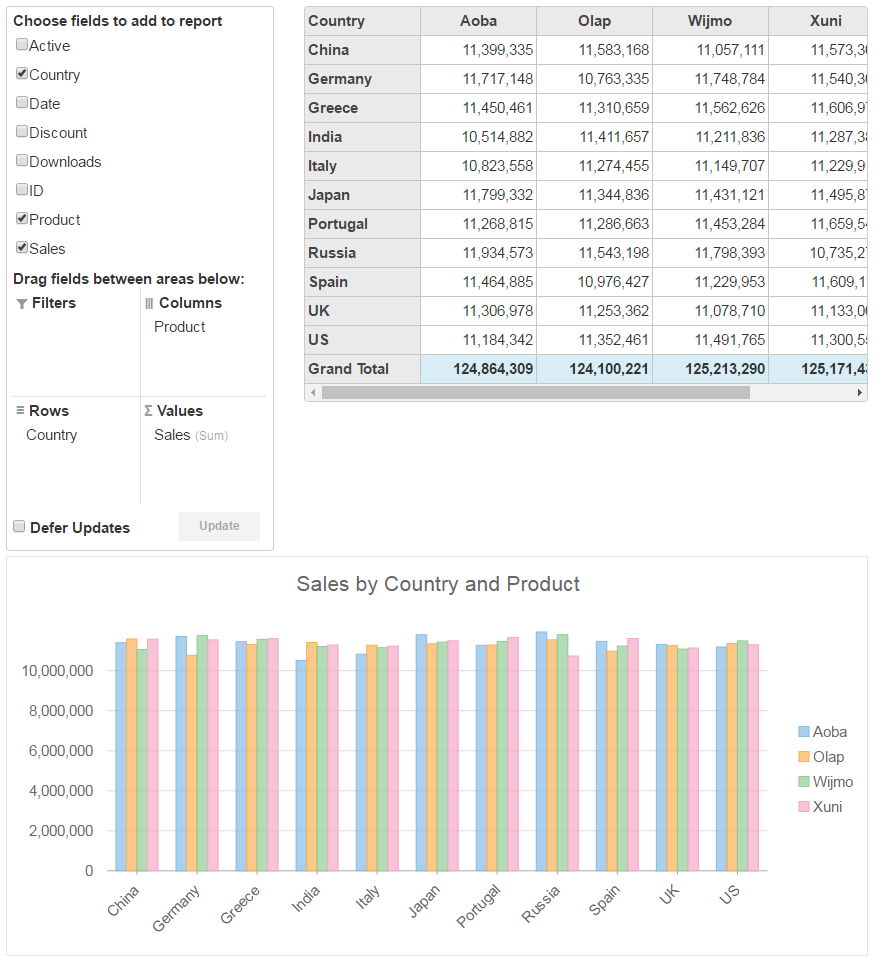
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Olap/Index) in the address bar of the browser to see the view. The following image shows how OLAP control appears in the browser after completing the above steps: