This section describes how to add a RadialGauge control to your MVC webform and set its value. For information on how to add a control, See Adding controls.
This topic comprises of three steps:
- Step 1: Create an MVC Application
- Step 2: Add a new Controller and View
- Step 3: Add the Control
- Step 4: Build and Run the Project
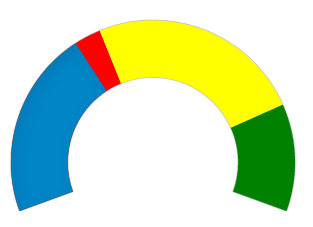
The following image shows how the RadialGauge appears, after completing the steps above:

Step 1: Create an MVC Application
Create a new MVC application using the ComponentOne templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Step 2: Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select Empty MVC Controller template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add a Model
Models are required to fetch data for the controls. See MVC Basics for more information.
- In the Solution Explorer, right click the folder Models and select Add | Class. The Add New Item dialog appears.
- In the Add New Item dialog, set the name of the class (for example:
Class1.cs). - Click Add. A new class is added to the application.
Step 3: Add the Control
- From the Solution Explorer, expand the folder Views.
- Double click
Index.cshtmlto open it. - Replace the default code of the
Index.cshtmlfile with the code given below to initialize a RadialGauge and set the following properties:- Set the gauge
Valueto 35. TheValueproperty denotes the gauge's current value. - Set the Min and
Maxproperties to 0 and 100 respectively. The Min andMaxproperties specify the range of the gauge. You can add multiple ranges to a single gauge. - Set the Gauge's
isReadOnlyproperty to False. The isReadOnly specifies whether a user can edit the gauge'sValueusing a keyboard or a mouse. - Set the StartAngle property to -20, and SweepAngle property to 220. The StartAngle property specifies the RadialGauge's starting angle and the SweepAngle property specifies an angle representing the length of the RadialGauge's arc.
- Set the AutoScale property to True. The AutoScale property automatically scales the radial gauge to fill its containing element.
Razor Copy Code@(Html.C1().RadialGauge() .Value(35) .Width(500) .Height(200) .Min(0).Max(100) .StartAngle(-20) .SweepAngle(220) .ShowText(ShowText.None) .AutoScale(true) .Ranges(items => items .Add(item => item.Min(0).Max(40).Color(System.Drawing.Color.Red)) .Add(item => item.Min(40).Max(80).Color(System.Drawing.Color.Yellow)) .Add(item => item.Min(80).Max(100).Color(System.Drawing.Color.Green)) ) )HTML Copy Code<c1-radial-gauge min=0 max=100 value=35 start-angle=-20 sweep-angle=220 show-text=C1.Web.Mvc.ShowText.None width="300px" height="180px" auto-scale="true"> <c1-gauge-range min="0" max="40" color="red"></c1-gauge-range> <c1-gauge-range min="40" max=80 color="yellow"></c1-gauge-range> <c1-gauge-range min="80" max="100" color="green"></c1-gauge-range> </c1-radial-gauge> - Set the gauge
Step 4: Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.

Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.
See Also